1画像を選択 ステップ1: PCでPaint 3Dを起動し、上部にあるメニューアイコンをクリックします。 ステップ2 :メニューから 開くを選択し、 ファイルの参照をクリックします。 ステップ3 :背景色を変更する画像に移動します。 例として、緑色の背景でAndroidロゴ画像を開きました。 色を黄色に変えたいです。 ステップ4: これで実際のアクションが開始されこのチュートリアルでは、Windows 10で背景色を変更する手順を示します。 デフォルトのアクセント色、Windowsの色を変更したり、デバイスでカスタム色を設定したりできます。 デフォルトでは、Windowsの背景の単色として黒を設定します。 Windows 10の背景色を黒に変更するには、次のことを行う必要があります。 デフォルトのアプリモードを設定する ダークモードとし背景色を変更する 背景とは、スライドのコンテンツの背後にある画像や色です。1 つのスライドやプレゼンテーション全体の背景色を変更できます。 パソコンの Google スライドでプレゼンテーションを開きます。 スライドを選択します。 上部の スライド 背景を変更 をクリックします。 色

橘子洲景色素材模板 搜图网
背景 景色 画像
背景 景色 画像- 背景画像を指定するには、 「backgroundimageプロパティ」または「backgroundプロパティ」 を使用します。 では、先ほど背景色で使用していた画像を背景画像にしてみましょう。 背景画像にするには、backgroundimageプロパティのurlに 画像の「絶対パス」またはで Soratti さんのボード「背景」を見てみましょう。。「風景の壁紙, ディズニー イラスト, 綺麗 景色」のアイデアをもっと見てみましょう。




海事背景设计maritime Background Design素材 Canva可画
テンプレートまたは文書を開き、 ページ デザイン タブ>背景 をクリックして、単色またはグラデーションの背景色のいずれかを選択します。 または、 ページ デザイン タブの > 背景> をクリックし、 塗りつぶし (単色) をクリックして別の色を見つける をクリックします。 ヒント 背景色を選択した後で、もう一度 背景の書式設定 ボックスを使用して救我啊的背景 景色画板,收入272个采集,被1638个人关注。 发现 花瓣,陪你做生活的设计师 登录 / 注册 背景 景色 所属分类: 摄影 关注此画板 4喜欢 救我啊 272采集 被1638人关注 救我啊采集到背景 景色 采集 500pxcom 2 救我啊采集到背景 景色 1 采集 3 1 救我啊采集到背景 景色 1 背景色の定番は白・青・グレーなどがあります。 柄は無地かグラデーションをつけたものが一般的です。 今回の記事では、「その中でも結局どの背景にすれば良いの? 」と思っている方のために、 就活写真におすすめの背景の色やその理由、それぞれの背景色を選ぶメリット・デメリット を解説していきます。 スタジオインディのこだわり このメディアを運営
デスクトップの背景色を変更する Windows 10 その他 減らす スタート > 設定 > 個人用設定 > 色 に移動し、独自の色を選ぶか、背景から自動的にアクセント カラーを取得するように設定します。 デスクトップの色を変更する 全スライドに背景画像を設定する方法 一枚のスライドだけではなく、全スライドに背景画像を反映する方法を紹介します。 背景画像を設定した状態で、「デザイン」タブを→「背景の書式設定」を選択します。 その後、右の「背景の書式設定」ウィンドウの最下部にある「すべてに適用」をクリックします。 全スライドの背景に、使いたい画像が背景として展開トップメニューのfxアイコンをクリックし、Transparency(透明度)を選択します。画像の透明度が高くなり、背景が目立たなくなります。 プレビューオプションをクリックして新しい設定を確認します。設定した透明度で問題がない場合はOKをクリックします。Object(オブジェクト) > Arrange(配列) > Send to Back(背面に送る)を選択し、ページの最背面の
フィルタの背景をクリックして、背景色を選択する画面を表示させます。 テキストの背景色の透明度は アルファチャネル で変更します。 アルファチャネルの初期値は「255」になっていると思います。透明度がゼロの状態です。ここの数が小さくなればなるほど透明度が増します。 アルここで、この記事では、新しいメッセージウィンドウの作成、返信、または転送のメッセージ本文に背景色または背景画像を追加する方法についてのチュートリアルを示します。 コンテンツの表 1 メールに無地の背景色を追加するAccount ログイン ユーザー登録 JavaScriptで背景色を変更するにはどうすればよいですか? 141 JavaScriptを使用してWebページの背景色を交換




黑夜中的景色素材模板 搜图网




海事背景设计maritime Background Design素材 Canva可画
エディタ左側の「 背景 」 をクリックします。 背景画像のプレビュー上にある「 設定 」 をクリックします。 「 不透明度(%) 」の下のスライダーを左右に動かし背景画像の透明度を調整します。 「 画像の背景色 」横にあるカラーボックスをクリックし、色を選択します。 注意: 不透明度を下げると、画像の背景色が透けて見えるため手順4 で背景色を変更し CSSのプロパティ「 background 」は背景色や背景画像に関する指定をします。 色指定は16進法のカラーコードで指定します。上の「#4B0A」は紫です。 ※「16進法のカラーコード」など、色指定については、HTML 色指定 ~ colorの指定方法を参照して下さい。 設定前後の変化をブラウザで確認背景图库,PPT背景图,好看的背景图_熊猫办公 建党100周年牢记初心党建背景 JPG PSD 党的生日百年历程建党100周年背景 JPG PSD 喜庆红色党政建党100周年海报背景 JPG PSD 简约大气的党建建党周年庆典封面背景 JPG PSD




秋天景色景色描写景色背景素材模板 搜图网




透明素材 透明图片 前景色 背景色的图片 白色背景图 堆糖 美图壁纸兴趣社区
手順1:Vance AI背景透過ウェブサイトにアクセスし、写真を載せる ウェブサイトにアクセスしてから、オレンジ色の「アップロード」というボタンを押す。 証明写真を載せるため、オレンジ色の破線で囲まれているエリアをクリックして、そこにファイルをドロップする。 次に、「続行」と書いてあるボタンをクリックする。 ここで注意してほしいのがSOLIDWORKS で背景色は変更できますが、シェイディング表示のモデルやステータスを示すさまざまな色と対比させるのには青が適しているといえます。 タスク パネルの 外観 タブ の シーン からシーンをモデル上にドラッグし、背景色とモデルの感じを変更できます。 ヘッズアップ表示ツールバーから シーン適用 をクリックしてシーンを選択できます。 スケッチでは背景 タブから背景色または背景図を選びます。 用途 ボックスで、色または図を付ける対象を、現在のセル、行、または表全体から選択します。ダイアログを呼び出す前に複数のセルや行を選択した場合には、選択範囲の背景に色または図が付きます。




水彩纹理蓝色背景层图片素材 素材 Png图片格式 Mac天空素材下载



图片去背景变透明 万图壁纸网
テーブルの背景色を指定するには、CSS の background プロパティで定義します。 background プロパティには、背景色や背景画像などを指定することができます。 背景に画像を指定する場合は、CSS を以下のように記述します。 見出し行にだけ背景色を指定する背景画像と背景色を同時に指定すると、背景色より手前に背景画像が表示されます。上記の例に backgroundcolorプロパティを追加して、動作を確認してみましょう。 背景画像の繰り返しの指定 backgroundrepeat プロパティは、画像の繰り返し表示の動作を制御するために使用されます。使用背景画像の設定は「背景画像」の「画像を選択」をクリックします。 背景画像のアップロード・選択画面が表示されるので、画像をアップロードするか、メディアライブラリからアップロード済みの画像を選択します。 画像を選択すると位置や大きさに関する設定が表示されます。 表示を確認しながら好みの見た目になるように設定を変更してみてください。




春天景色 素材 免费春天景色图片素材 春天景色素材大全 万素网




景色背景風景待ち受けホムペ素材 完全無料画像検索のプリ画像 Bygmo
背景画像の設定 背景画像を設定する場合は、スタイルのbackgroundimageプロパティを使用します。 スタイルのbackgroundimageプロパティの値には、画像のURLをurl ("URL")の形式で指定します。 body { backgroundimageurl ("hogejpg");背景色を変える このページでは、スタイルの 「色彩テンプレート」 の設定方法をご説明しています。 ウィンドウ右上の 「編集・管理メニュー」 にある 「スタイル」 をクリックしてください。 下の画像のようなページが出てきます。 「赤い矢印」が背景色の変更 † 背景色を変更する場合、Propertiesタブの一番下の"Background"で"Color"ボタンを押します。 パレットがでてきますので、色を変更して"OK"ボタンを押します。 例えば、背景を白色にすると下のようになります。 ↑




蓝天白云背景 素材 免费蓝天白云背景图片素材 蓝天白云背景素材大全 万素网




假山卡通 素材 免费假山卡通图片素材 假山卡通素材大全 万素网
で BT さんのボード「絵になる景色・背景」を見てみましょう。。「景色, 風景, 美しい景色」のアイデアをもっと見てみましょう。 「AviUtl」の拡張編集で背景色を変更する方法を紹介します。 背景色の変更方法 以下の手順で背景色を変更します。 背景用の図形を作成する 背景用の図形の色を変更する 背景用の図形を作成する 背景色を変更するときは、初めに背景用の図形を作成します。 ブログの背景 「背景画像」と「背景色 」タブを編集することで、背景を好みのスタイルに変更できます。 背景画像 ブログの背景画像を切り替えます。 好みの画像をクリックすれば、背景画像が変わります。 オリジナルの画像をアップロードすることもできます。 画像をアップロードする




花插画素材图片 免费花插画png元素大全 图怪兽



背景透明 万图壁纸网
関連コマンド GradientBkgOff 現在のビューポートのグラデーション背景色をオフに切り替え、デフォルトのビュー背景色に戻します。 GradientBkgOn 現在のビューポートをデフォルトのグラデーション背景に戻します。 MatchPerspective 一致する点ペアを3つ以上選択して、現在のモデル空間の




透明素材 透明图片 前景色 背景色的图片 白色背景图 堆糖 美图壁纸兴趣社区



春天美景图片 万图壁纸网




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网




唯美大海景色素材模板 搜图网




城市景色动态桌面壁纸 伦敦城市景色动态桌面壁纸 未来mac下载



春天油菜花设计元素 春天油菜花免抠素材 觅元素51yuansu Com




海滩景色素材模板 搜图网




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网



秋简笔画风景图 秋简笔画风景图画法




橘子洲景色素材模板 搜图网




夏天夏至景色荷塘荷花荷叶动图gifgif动态图片下载 千库网



图片背景色透明 万图壁纸网



海绵纸卡通景色图片 海绵纸卡通景色图片分享



室内空间色彩 之 背景色 软装搭配干货 纯度




Photoshop脚本 设置前景色和背景色




Alpha合成 维基百科 自由的百科全书




房屋简笔画景色 免费矢量图形pixabay



Ps教程 快速蒙版抠图 码农家园




城市景色建筑图cityscape Buildings Icon素材 Canva可画



傍晚素材 免费下载 傍晚图片大全png 90设计网




纽约景色素材模板 搜图网




水墨画背景背景图片 水墨画背景素材设计 图怪兽




星空唯美 星空唯美图片大全 星空唯美背景图片




透明素材 透明图片 前景色 背景色的图片 白色背景图 堆糖 美图壁纸兴趣社区



公园背景素材 免费下载 公园背景图片大全png 90设计网




Mach Desktop Mac破解版 Mach Desktop 4k For Mac 4k高清动态壁纸软件 V3 0 5永久破解版 未来mac下载




背景 景色 Silhouette Design



简约海报背景素材 免费下载 简约海报背景图片大全png 90设计网




绿色山水凉亭背景素材模板 搜图网




黑夜中的景色素材模板 搜图网




超好看的紫色仙气背景图 超好看的紫色仙气背景图素材免费下载 懒人图库



征集 南强十大文化景点 名称 南马




秋天的天空素材 秋天的天空图片 秋天的天空素材图片下载 觅知网




Ps 制作科幻电路板 米米的博客




背景 景色 Silhouette Design



站在宇宙中心 是种什么体验 印客美学 微信公众号文章阅读 Wemp




远景背景 素材 免费远景背景图片素材 远景背景素材大全 万素网




盛开的红玫瑰图案png透明背景素材 高清图片 摄影照片 寻图免费打包下载



Photoshop快捷键与操作技巧




景色推荐品牌 新人首单立减十元 21年6月 淘宝海外



唯美云海景色 高清场景元素png素材 90设计



70以上景色背景 Sozaigod




Dark Mode Curiosity




水彩绘山水风景图片 唯美古风水彩绘山水风景图设计素材高清下载 懒人图库



山水风景设计元素 山水风景免抠素材 觅元素51yuansu Com



夜晚背景图片大全 夜晚背景图片素材 Png免费下载 90设计




窗外景色高清免扣素材图片免费下载 模库网




Lavatera 灌木植物 Pixabay上的免费照片




地理背景 地理背景图片 地理背景素材 觅知网



山水风景设计元素 山水风景免抠素材 觅元素51yuansu Com




城市景色建筑图cityscape Buildings Icon素材 Canva可画




海南度假椰子汁 装饰元素 446 435px 编号 Png格式 万素网




闪亮金色波浪png透明背景图片素材 素材 Png图片格式 Mac天空素材下载




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网




泰国景色 高清表情包png素材 90设计




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网



背景落在透明现实我叫b数希望大家心里有我表情包上的雪 矢量图 表情包之园



春天风景图片素材 春天风景图片素材画法




建築予定地の背景写真を用いて窓から見える景色をチェック 機能紹介 Cad Bim 建築プレゼンソフト 3dアーキデザイナー メガソフト




Macos 开发工具appx 简书



水彩草地花朵房子景色插画 高清场景元素psd素材 90设计



70以上景色背景 Sozaigod



Png透明背景素材




春景色背景素材模板 搜图网




田野景色素材模板 搜图网




唯美景色 素材 免费唯美景色图片素材 唯美景色素材大全 万素网




野花 图片素材 高清图片素材 寻图




透明素材 透明图片 前景色 背景色的图片 白色背景图 堆糖 美图壁纸兴趣社区




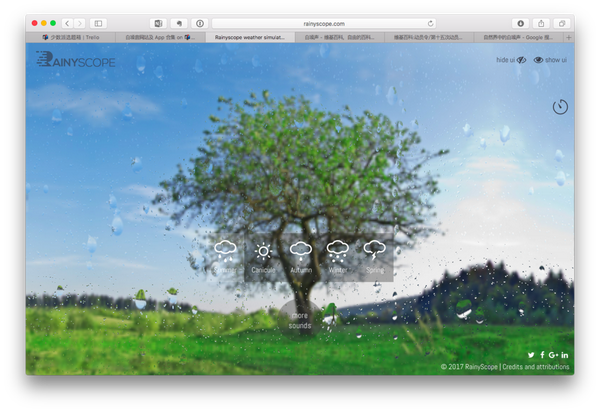
用这7 款白噪音app 和网站 让自己工作时更专注 知乎




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网



蓝天白云背景素材 免费下载 蓝天白云背景图片大全png 90设计网



山景观背景图标mountains Landscape Background Icon素材 Canva可画




景色背景图 素材 免费景色背景图图片素材 景色背景图素材大全 万素网



Lol虚空挖掘者雷克塞背景故事 乐游网




蓝天白云背景 素材 免费蓝天白云背景图片素材 蓝天白云背景素材大全 万素网




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网




Zule1010i S Artwork




景色背景 素材 免费景色背景图片素材 景色背景素材大全 佳库网



中国风水彩风景头像 观赏网



如何在动图中设置透明颜色 Gif工作室 Cognitive Droid



粉色系景色背景图片下载 19x500像素jpg格式 编号zqwfkw8wz 图精灵




背景是蓝天 雪山 樱花 要拍照的亲赶紧去这里 新闻频道 手机搜狐




Qq透明头像素材 堆糖 美图壁纸兴趣社区



景色素材 免费下载 景色图片大全png 90设计网




Mauirxrwslfxam




唯美云海景色素材模板 搜图网




荷花景色背景 其他 1500 874px 编号 Png格式 万素网




Mb5knkbe Mrrjm


0 件のコメント:
コメントを投稿